Loaders not only keeps the user engaged while the content is loading but also at the same time brings in the transparency and keeps the user updated about what is going on.

5 Page loading interactions that make waiting for (almost) fun
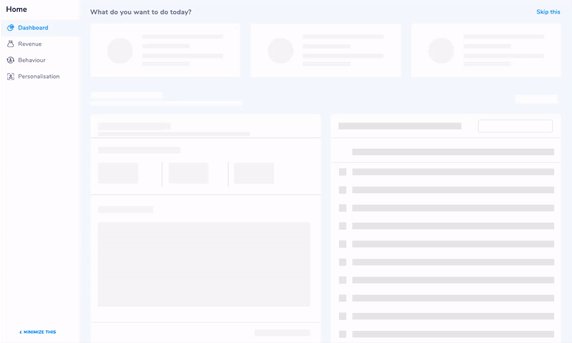
1. Page-level loader
Page loader screen
When users log into and wait for their dashboard to load, loading pages will always make you chuckle or give you something to ponder.

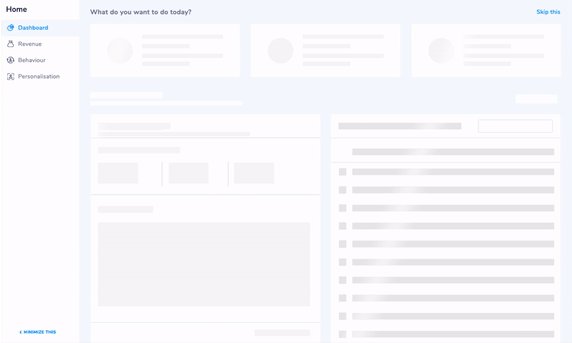
The skeleton screen
the gray bars that indicate where content will show up—is another nice touch. Seeing the screen pre-populate with placeholders is a great way to build momentum for users (it also gives the impression that the page is loading faster than it truly is).

Page Level Loader2
Raman will come on while gathering big datas (long duration)


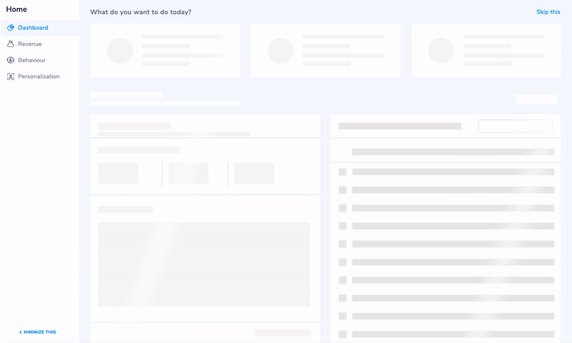
2. Widget level loader for dashboards
Widget loader
Widget loader comes on while gathering big data for graphs (Pie chart, Bar, Histogram, line graph) (short duration)

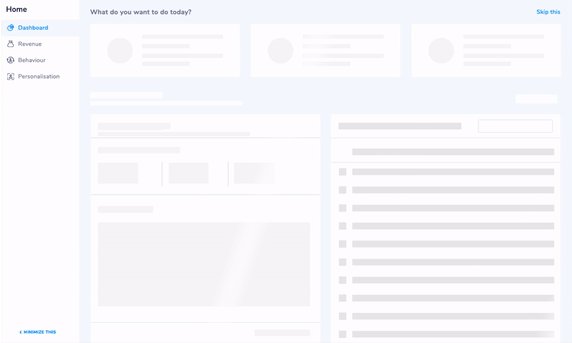
3. Line level loader – data
Line level loader
Line level loader comes on while gathering small data information (card level)

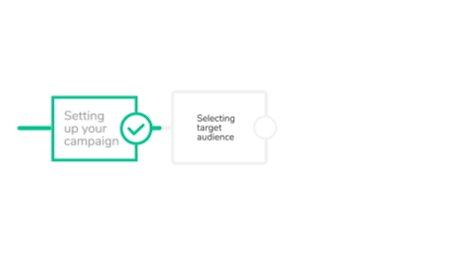
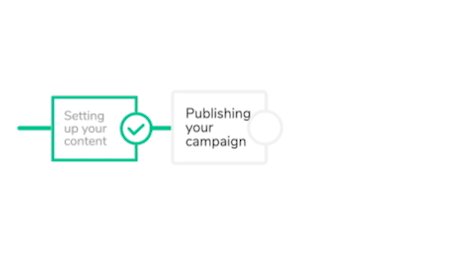
4. Process-driven loader
Process-driven loader— to show the process of campaign publishing







Leave a Comment